2020/04/18 23:53
SVG画像の地図を都道府県別でクリックできるようにする方法
「都道府県の地図上でクリックしてそれぞれ検索できるようなページを作りたい」という方の為の記事です。SVGでパス上になった各都道府県、それぞれに対してクリック処理を作る方法です。サンプルファイルあります。
「SVG」の画像を使うことで、その画像をクリックしたりホバーでアニメーションさせたりができます。
便利ですね。
47都道府県の地図のパス画像を用意
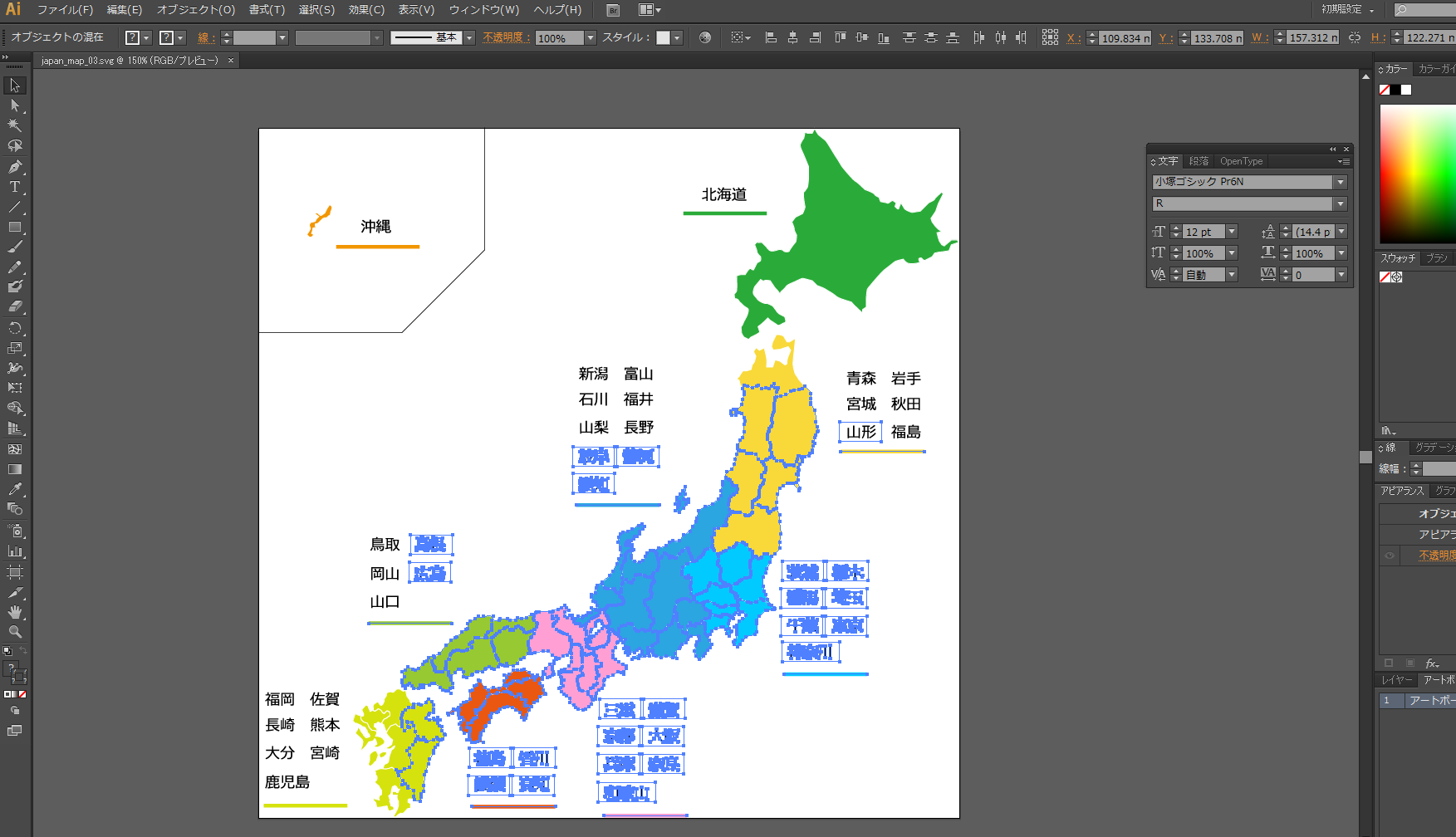
まずは「パス画像」をイラレで作ります。
パス画像ってのはアウトライン化されたファイルです。
テキスト箇所はテキストのままでも構いません。
あくまでも画像になってる箇所をいじるっていうやり方になります。
今回、どこかで拾ってきたフリー素材の日本地図画像です。
見ての通り、全てがパスで作られてます。

ついでに「イラレ」でパス画像をSVG保存する方法もご紹介
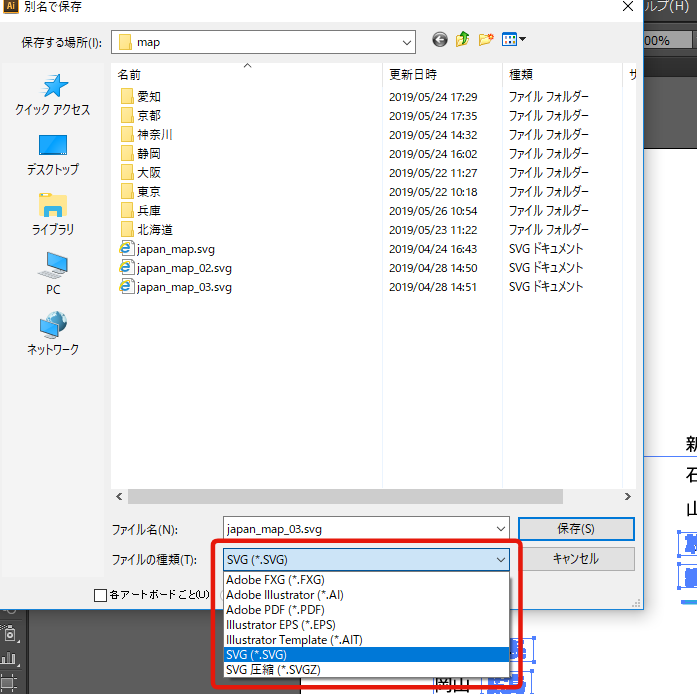
イラストレーターで開いてアウトライン化し、これを普通に「別名で保存」にします。
その時に「SVG」を選んで保存してください。

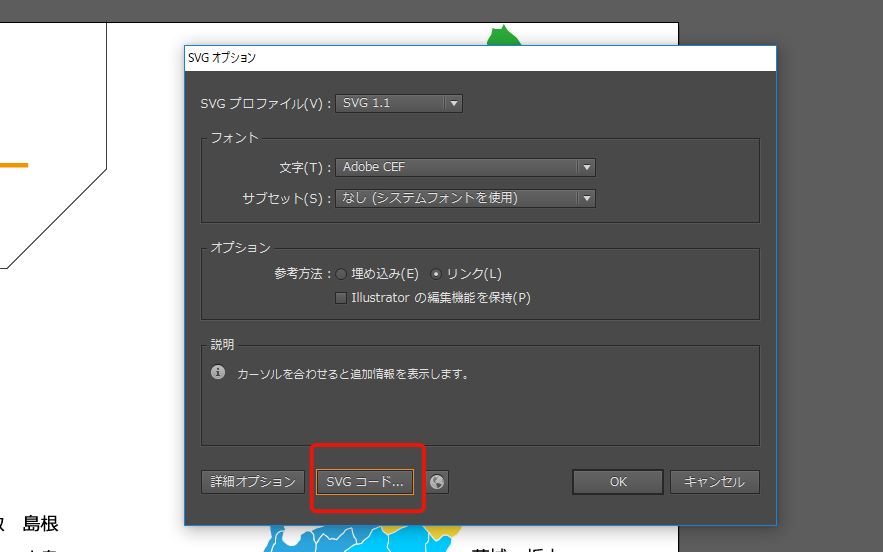
次に出てくる画面で「SVGコード」ってのがあるのでこのボタンを押します。

するとこういう呪いのようなページが出ます。

はい、これですね。
コード上でこれを使います。
続いてコーディングへ移ります
先程の呪いのタグを全てコピペで表示させたいPHPファイルへ移してください。
<svg ~~~~~~~~
から
~~~~~~~~/svg>
までで大丈夫です。
classをあてる
次に「class」を当てていきます。
①取り合えず、全体の大きさを決めたい場合はdivでsvgタグ全体を囲ってwidthで幅を決めてやりましょう
②次にpathとなっている箇所にclassを追加していきましょう
※下記の例はあくまで例なので、ちゃんとしたやつは下部のサンプルファイルを見てください
例)
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="562.462px" height="554.053px" viewBox="-0.241 -0.241 562.462 554.053" enable-background="new -0.241 -0.241 562.462 554.053" xml:space="preserve">
<path data-area="北海道" class="c-map-area-select" fill-rule="evenodd" clip-rule="evenodd" fill="#2AAB39" stroke="#FFFFFF" stroke-width="0.6" d="M385.238,155.655 c0,0,2.456-4.121,2.889-5.776c0.433-1.657,1.377-3.736,0-4.814c-1.376-1.078-1.78-0.76-3.85-2.888 c-2.071-2.127-2.186-1.531-2.889-2.889c-0.703-1.357-1.744-1.886-2.888-1.925c-1.146-0.038-0.964-3.851-0.964-3.851~中略"/>
~略~
</svg>
③classの他にも「data-area=」とかを追記したりもしてますが、これはクリックして「この画像は北海道の部分やで!」と認識させる為のものとなります。
④classをあてた箇所はhoverで色を変えたりする事もできますが、SVGでの書き方(後述)になります。
Javascriptの記述
次にクリックさせた時の挙動ですが、JSを使ってクリックイベントを作ります。
下記の例はあくまで例となります。
例)
<script type="text/javascript">
$(document).ready(function() {
$('.c-map-area-select').click(function() {
var areaname = $('.c-map-area-select');
var index = $(".c-map-area-select").index(this);
var item_area = $(areaname[index]).data("area");
$(out_area).val(item_area);
if (item_area == '北海道') {
location.href = "<?php echo home_url('');?>/hokkaido";
} else if (item_area == '青森') {
~略~
}
});
});
</script>
【解説】
①北海道のエリアにあててるclass「c-map-area-select」をクリックするとJSが発動
②「data-area」内の「北海道」を読み取ってURL移動(/hokkaidoへリンクする)
③もし北海道に一致しない場合は「else文」を使って次の「青森」とかの記述を書いていく
「index」の箇所がある理由は「c-map-area-select」のclassが47個あったとして、クリックされたものが何個目のそのclassなのかを判別する為に必要となります。
ちなみに
例えばclass名をそれぞれ変えて、それぞれのJSの記述を書くという方法なら「data」属性をつける必要もないんですが
都道府県のように47個もそれを書くのがしんどいのでdataで条件分岐させる記述にしてます。
以上、こんな感じでパス画像(SVG)を自由にクリックしてリンクしたりできます。
ただのリンクで飛ぶくらいなら上記で可能ですが、ここから検索フォーム連動とかになってくるとめんどいです。
SVG独自のclassの書き方
SVGのcssでの色の付け方や線の描き方が変わるので注意です。
塗りつぶし
fill … 塗りつぶし。transparent もOK
fill-opacity … 透明度。0~1
線
stroke … 線色
stroke-width … 線幅。px は不要。小数点OK
stroke-dasharray … 点線の周期。2 4 とか 2 2 1 2 とか
stroke-dashoffset … 点線の開始位置をずらす
今回のサンプルのファイルダウンロード
DEMO PAGE : http://phper.pro/demo_map47
上記で説明した内容をまとめたPHPファイルをご用意しましたので、ご参考までにどうぞ。
ダウンロードファイル : map47.php
■このサンプルファイル内でやろうとしてる内容
・中身はフォームの仕様にしてある
・地図やテキストが押されたら都道府県の情報をGETしてフォーム送信する
・GETで情報が送られてくるので、受取側での後の処理はお任せとなります
オマケ
ただの「PNG」の画像をアウトライン(パス化)させる事も無理矢理ですができます。
詳細は下記を参照。
・たったの3ステップ!Illustratorで画像をパスに変身させちゃう方法
参考URL : https://blog.yuko-design.com/design/2161/
では現場から以上です!
9825
