2020/04/24 18:31
GIFアニメより綺麗な「Apng」の作り方をカンタン解説
今回は「Apng」の作成方法です。
ApngというのはGIFアニメのPNG版です。
GIFアニメと似たような作り方なので意外と簡単にできます。
メリット
・GIFより綺麗
以上。
ファイルサイズ的にはGIFよりも重いです、多分。
※デメリットとして、Edge対応してないので静止画のままの表示となってしまう事があります。
①パラパラ漫画のように
まずはパラパラ漫画のように画像を数枚用意します。
3コマなら3枚、4コマなら4枚分の画像を用意します。
もちろん「png」の拡張子で作って、ファイル名はナンバリングしておきます。

ここで、GIFアニメであれば、フォトショのタイムラインを使って作るんですが
Apngの場合はフォトショの出番はここまでとなります。
※ちなみに余談ですが、「GIFアニメ作成」は“WEBデザイン技能検定”の2級実技で出ます
②APNG AssemblerのDL
ソフトを使って4枚をくっつけます。
無料でDLできる「APNG Assembler」を使います。
APNG Assembler : http://apngasm.sourceforge.net/
③使い方
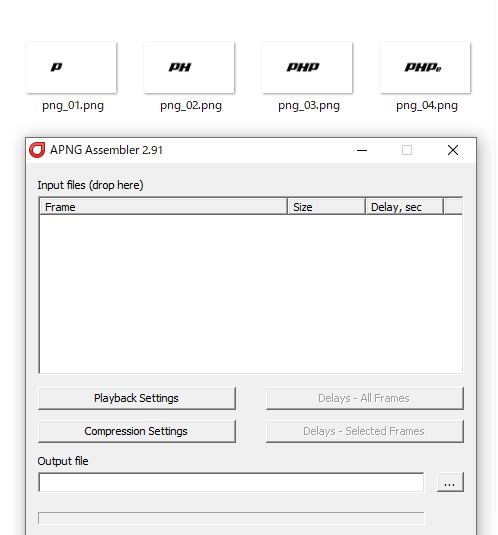
インスコ終わったらソフトを起動させて、作った4枚の画像ファイルをドラッグして突っ込みます。

・各種ボタンの箇所についての説明
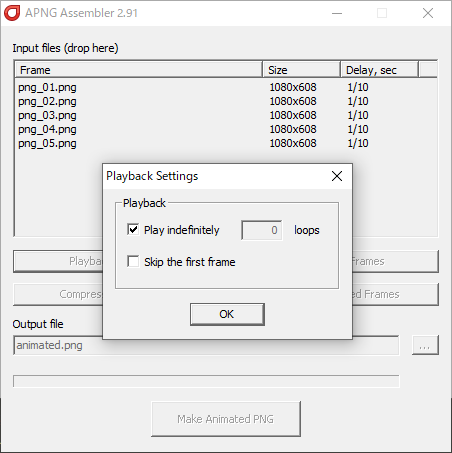
まずは【Playback Settings】ですが
これは「Play indefinitely」にチェックすれば無限ループになります。
チェックを外して右に回数を入力すればループ回数の設定ができます。

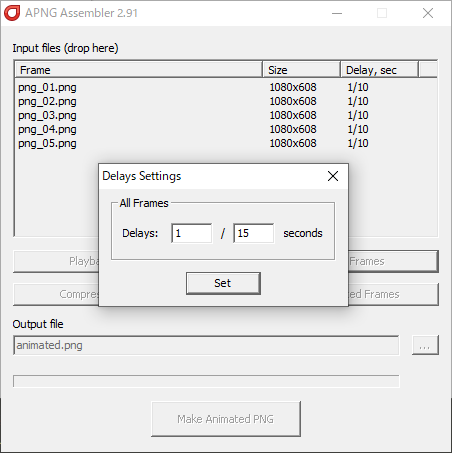
次に【Delays Settings】ですが、フレームレートとなります。
フレームレートが15fpsの場合は、[1 / 15 seconds]と入力します。

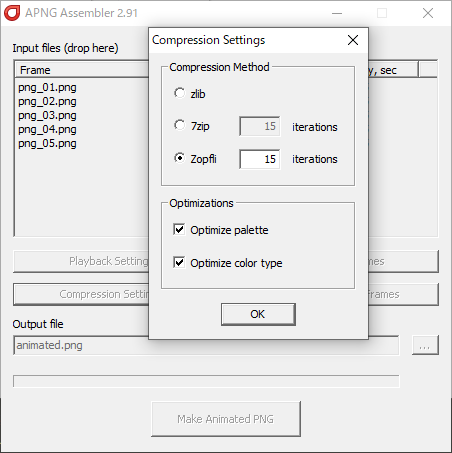
次に【Compression Settings】の箇所ですが、圧縮の設定となります。
Zopfliというやつが一番圧縮率が高いらしいのでコレで。

最後に出力先のフォルダ場所を指定して、「Make Animated PNG」ボタンを押せばファイルのDLが始まります。
多少時間がかかる時があります。
作成したPNGがコチラ

まとめ
とても簡単な説明になってしまいましたがだいたいこんな感じで作れます。
綺麗なロゴのアニメーションのデザインなんかに使えるかなと思います。
SVGを使ったアニメーションもいいんですが、使いどころは好みの問題でしょうか。
現場から以上です!
11978

