2020/05/28 20:00
[Wordpress]ACFと紐づけてOGP設定用ファイルを作っておくと便利に使い回せるテクニック
WPのオリジナルテーマを作成する時はACF(Advanced Custom Fields)ありきで作るので、最初から紐づけてテンプレ化させておく事で新規案件時の作業も捗ります。
その一例として今回は「OGP設定」用ファイルの作り方をご紹介します。
ついでに他のmetaタグも含めてSEOも意識した作りにしてみたいと思います。
そもそも「OGP」とは?
まず、OGPとは何なのか?
「Open Graph Protocol」の略で、SNS等でシェアされた時の画像・タイトル・内容等がどう表示されるのか、その仕組みの事だと思ってもらえたらいいかなと思います。
FacebookやTwitter等で記事をシェアされた時にあなたのサイトがどう表示されるのか、それを予め設定しておく事がいわゆる「OGP設定」という事ですね。
これをちゃんとやってないと、せっかく誰かにリンクを貼ってもらってシェアされても、タイトルが空っぽになってたり、画像(サムネイル)が表示されなかったりして残念な見た目になってしまいます。
シェアされた投稿等を見る人へ情報を伝えやすくするためのものです。
Wordpressの場合のOGP設計
WPの場合はTOPページ、固定ページ、記事個別ページ、カテゴリー・アーカイブ…と様々な種類のページテンプレがありますが、それぞれのページによって表示させたいものが微妙に変わってくるかと思います。
それらをファイル内で分岐して読み込ませ、指定した画像・タイトル・内容で表示させる事ができるように作成していきましょう。
ACFと紐づけるメリット
ACF(Advanced Custom Fields)プラグインは、個人的ですがWPでオリジナルテーマを作る上で欠かせないものとなってます。
なので今回はこのACFと絡めた「OGP設定用ファイル」の記述例をご紹介したいと思います。
ACFは作った項目(フィールド)をエクスポートして、そのままファイルとして吐き出してローカルへ保存しておく事ができるので、次の新しい案件が来た時にそのままインポートして突っ込む事で同じACF環境を作る事が簡単にできます。
これがメリットの1つです。
そしてオプション項目を任意で自由に増やして設定できるので、管理画面からの更新・修正が容易にできます。
これも最高のメリットだと思います。
使い方によっては最強に便利なプラグインですので、まだ使った事のない方はぜひぜひ使い方を覚えてみてください。
作成方法
手順としてはこの順番で作るのが分かりやすいかと思います。
①ACF(Advanced Custom Fields)内で設定(オプション作成、フィールド作成)
②管理画面より設定、修正・更新等
③OGP設定用ファイルを作成
それでは細かく設定方法を書いていきます。
①ACF内で設定
まずはWPの「オプション」項目を作ります。
※これはACFの(PRO)の機能で有料版のみの対応かもしれません
「functions.php」ファイルにACFオプション設定を追加する記述を書きます。
【functions.php】
<?php
if( function_exists('acf_add_options_page') ) {
$option_page = acf_add_options_page(array(
'page_title' => 'サイト設定', // 変更可能
'menu_title' => 'サイト設定', // 変更可能
'menu_slug' => 'setting_op', // 変更可能
'capability' => 'edit_posts',
'redirect' => false
));
}
?>
変更したい箇所は適宜いじってください。
②管理画面でオプション項目を設定
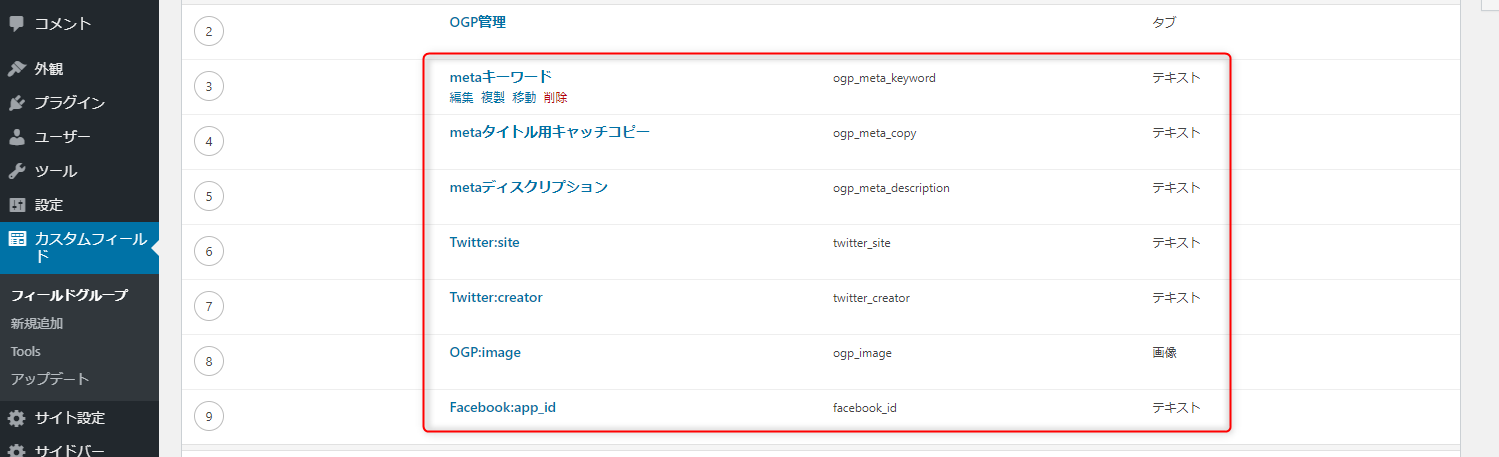
次にWP管理画面内の「カスタムフィールド」の項目を開いてフィールドグループを新規追加します。
だいたいこんな形で大丈夫です。



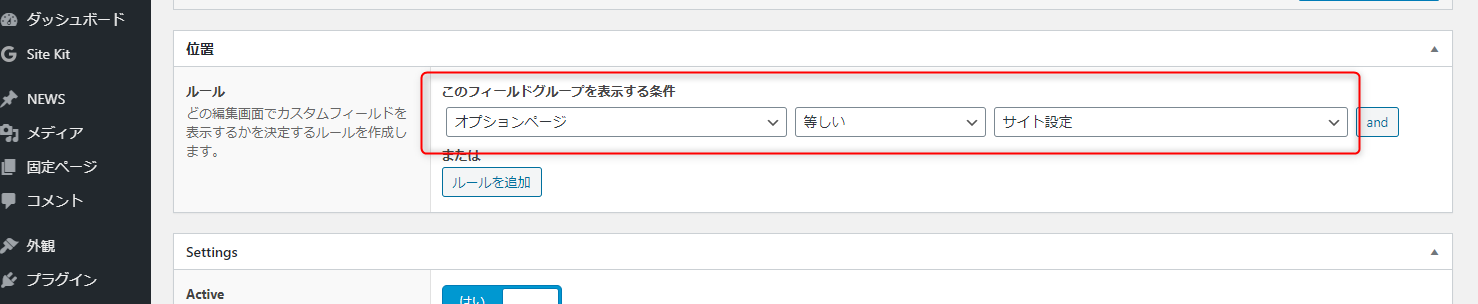
「位置」は先程オプションで追加した場所へ紐づけます。
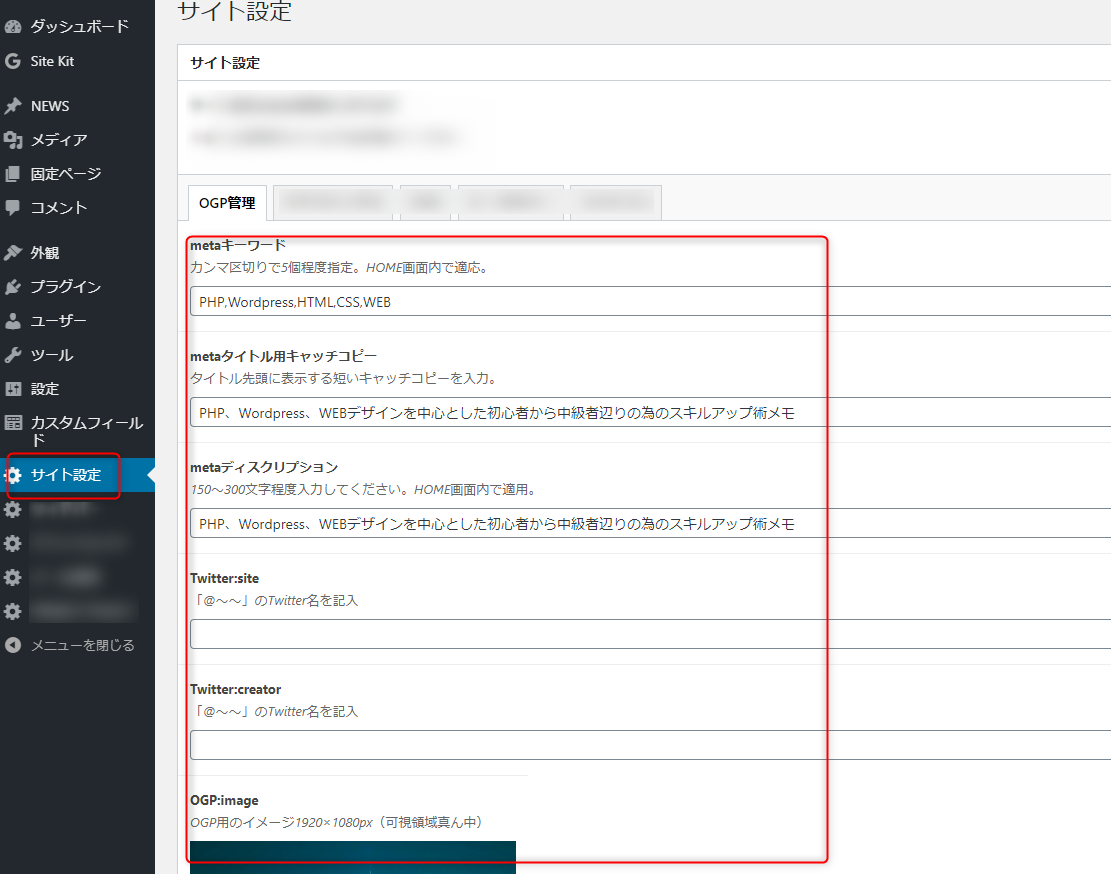
これで「サイト設定」のオプションを開けば反映しているのが分かります。
後はそのまま記述していきましょう。
ここには主に「TOPページ等がシェアされた場合のメインで表示させるもの」を書いておくと良いかと思います。
・Twitter:site & Twitter:creator
これはお持ちのTwitterアカウント「@〇〇〇」のものを入力すればOKです。
・OGP image
この画像に関してはここは16:9くらいの横長の画像にして、可視領域を真ん中の正方形部分にする事でいろんなフォーマットに対応が可能です。
1920×1080px、可視領域真ん中正方形の例

こちらに突っ込んで確認してみるとよく理解できると思います。
OGP画像シミュレータ
http://ogimage.tsmallfield.com/
真ん中に可視領域を設定する事で全ての見え方に対策できる訳ですね。

・Facebook ID
こちらから取得できます。
https://developers.facebook.com/apps
ちなみに投稿記事の個別ページがシェアされた場合等はファイルで分岐させて書きますのでご安心ください。
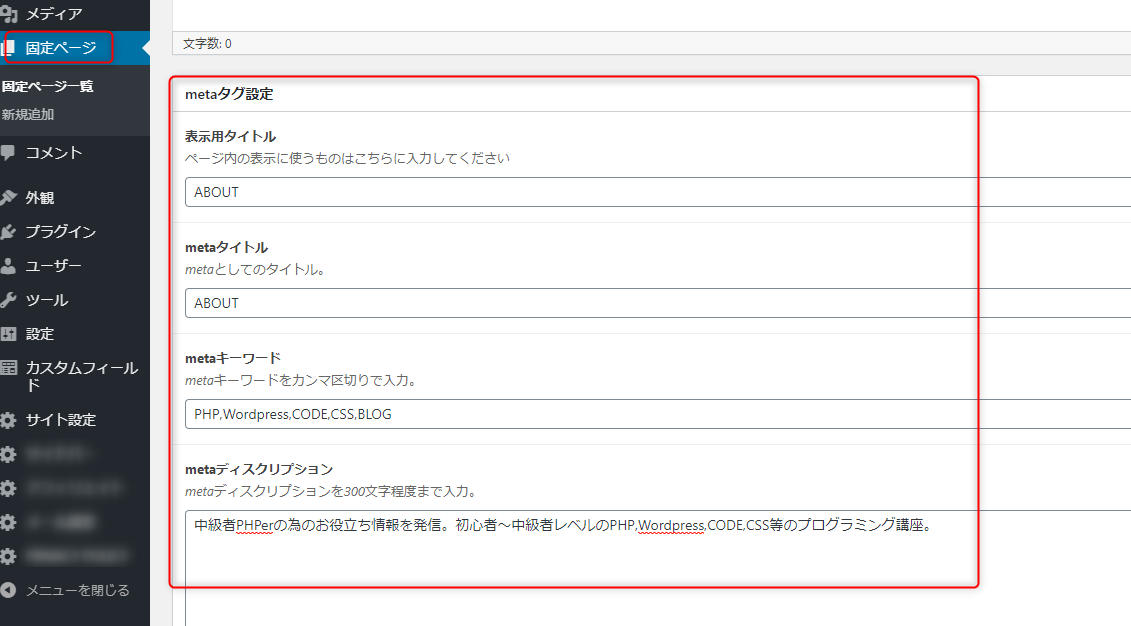
※固定ページのmeta設定
ついでに固定ページ用のmeta設定も作りましょう。
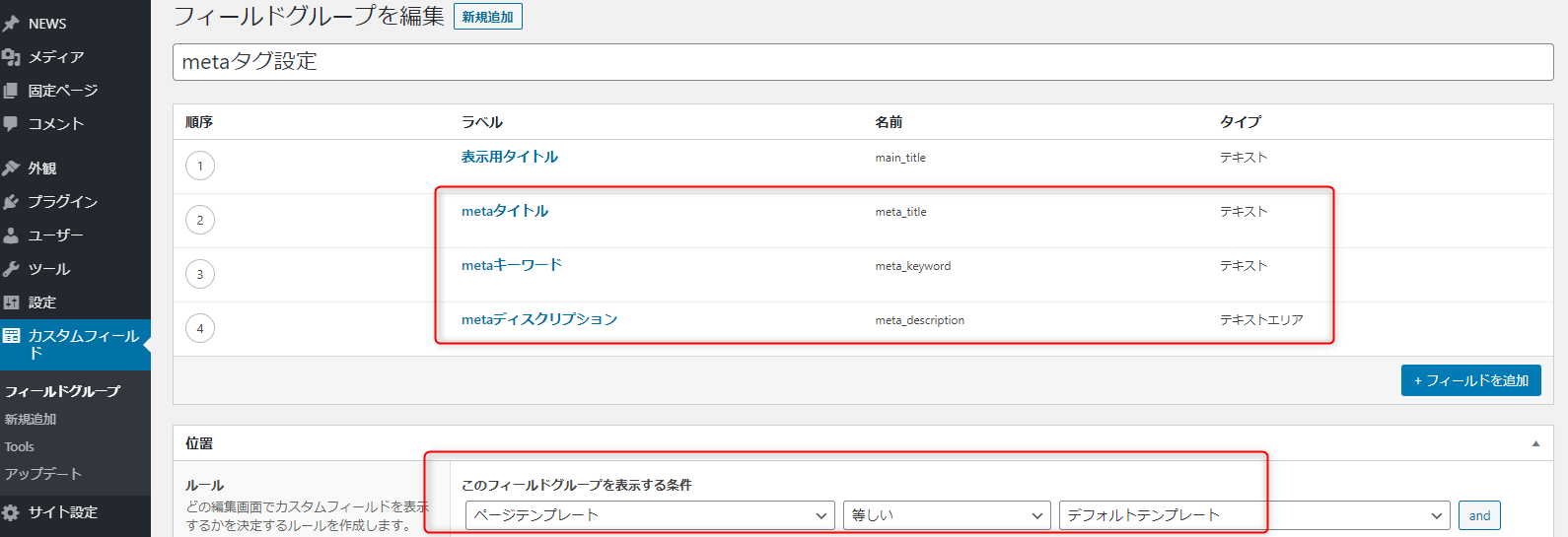
再度ACFのフィールドを新規追加して、下記のように固定ページ内での読み込みを設定します。

「位置」はページテンプレートのデフォルトテンプレートを選択すればOKです。

これでそれぞれの固定ページの時の表示させたい項目を追加する事ができました。
③OGP設定用ファイルを作る
まずはルートディレクトリに「c-ogp.php」とか、分かりやすい名前のファイルを1つ作ります。
中身に関しては一旦下記をコピペでOKです。
【c-ogp.php】
<!-- Facebook Settings -->
<meta property="fb:app_id" content="<?php echo get_field('facebook_id', option); ?>">
<?php wp_reset_query(); if(is_front_page()):?>
<!-- トップページ -->
<title><?php echo get_field('ogp_meta_copy',option); ?> | <?php bloginfo('name'); ?></title>
<meta name="keywords" content="<?php echo get_field('ogp_meta_keyword',option); ?>">
<meta name="description" content="<?php echo get_field('ogp_meta_description',option); ?>">
<meta name="twitter:title" content="<?php echo get_field('ogp_meta_copy',option); ?> | <?php bloginfo('name'); ?>">
<meta name="twitter:description" content="<?php echo get_field('ogp_meta_description',option); ?>">
<meta name="twitter:url" content="<?php echo home_url(''); ?>">
<meta name="twitter:image" content="<?php echo get_field('ogp_image', option); ?>">
<meta property="og:url" content="<?php echo home_url(''); ?>">
<meta property="og:title" content="<?php echo get_field('ogp_meta_copy',option); ?> | <?php bloginfo('name'); ?>">
<meta property="og:image" content="<?php echo get_field('ogp_image', option); ?>">
<meta property="og:description" content="<?php echo get_field('ogp_meta_description',option); ?>">
<?php wp_reset_query(); elseif(is_single()) : ?>
<!-- シングルページ -->
<!-- 投稿のタイトルを抽出 -->
<?php $single_post_title = get_the_title(); ?>
<!-- 記事内の1枚目の画像を抽出 -->
<?php $image_url = '';?>
<?php if(preg_match( '/<img.+?src=[\'"]([^\'"]+?)[\'"].*?>/msi', $post->post_content, $matches)):?>
<?php $single_post_img = $matches[1];?>
<?php else: ?>
<?php $single_post_img = get_field('ogp_image', option);?>
<?php endif;?>
<!-- フィールド名には投稿の内容(文章)箇所を記入 -->
<?php $single_post_desc = get_the_content();?>
<?php $single_post_desc = wp_strip_all_tags( $single_post_desc, true ); ?>
<?php $single_post_desc = mb_substr($single_post_desc, 0, 160, "utf-8");?>
<title><?php echo $single_post_title; ?> | <?php bloginfo('name'); ?></title>
<meta name="keywords" content="<?php echo the_field('ogp_meta_keyword',option); ?>">
<meta name="description" content="<?php echo $single_post_desc;?>…">
<meta name="twitter:title" content="<?php echo $single_post_title; ?>">
<meta name="twitter:description" content="<?php echo $single_post_desc; ?>">
<meta name="twitter:url" content="<?php echo the_permalink();?>">
<meta name="twitter:image" content="<?php echo $single_post_img;?>">
<meta property="og:url" content="<?php echo the_permalink();?>">
<meta property="og:title" content="<?php echo $single_post_title; ?>">
<meta property="og:image" content="<?php echo $single_post_img;?>">
<meta property="og:description" content="<?php echo $single_post_desc; ?>">
<?php wp_reset_query(); elseif (is_page() || is_category() || is_archive()):?>
<!-- 固定ページ カテゴリー アーカイブ -->
<?php
if (is_page()) {
$title = get_field('meta_title');
$keywords = get_field('meta_keyword');
$description = get_field('meta_description');
} elseif (is_category()) {
$title = 'CATEGORY';
$keywords = get_field('ogp_meta_keyword',option);
$description = get_field('ogp_meta_description',option);
} elseif (is_archive()) {
$title = 'ARCHIVE';
$keywords = get_field('ogp_meta_keyword',option);
$description = get_field('ogp_meta_description',option);
}
?>
<title><?php echo $title;?> | <?php bloginfo('name');?><?php if(get_query_var('paged')) echo '| Page'.get_query_var('paged');?></title>
<meta name="keywords" content="<?php echo $keywords;?>">
<meta name="description" content="<?php echo $description;?>">
<meta name="twitter:title" content="<?php echo $title;?> | <?php bloginfo('name');?><?php if(get_query_var('paged')) echo '| Page'.get_query_var('paged');?>">
<meta name="twitter:description" content="<?php echo $description;;?>">
<meta name="twitter:url" content="<?php echo home_url('');?>">
<meta name="twitter:image" content="<?php echo get_field('ogp_image', option);?>">
<meta property="og:url" content="<?php echo home_url('');?>">
<meta property="og:title" content="<?php echo $title;?> | <?php bloginfo('name');?><?php if(get_query_var('paged')) echo '| Page'.get_query_var('paged');?>">
<meta property="og:image" content="<?php echo get_field('ogp_image', option);?>">
<meta property="og:description" content="<?php echo $description;;?>">
<?php endif; ?>
<!-- 共通 -->
<meta name="twitter:site" content="<?php echo get_field('twitter_site', option); ?>">
<meta name="twitter:creator" content="<?php echo get_field('twitter_creator', option); ?>">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:locale" content="ja_JP">
<meta property="og:type" content="website">
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
ACFはオプションで設定した項目を出力する時は「,option」の表記が必要になります。
個別ページや投稿ページで設定してるものに関しては表記は不要です。
さて、後はこのファイルをヘッダーで読み込ませる感じになるので
【header.php】
<head>
<!-- OGP設定 -->
<?php get_template_part('c','ogp'); ?>
</head>
こういう形で「head」タグ内に書いて読み込ませればOKです。
以上、ざっとこんな感じの設定で大まかな対応はできると思います。
TOP、個別、シングル、アーカイブ・カテゴリー、それぞれのページをシェアされた時の表示させたいものを分岐させている形となります。
後はご自身のWPテーマのフォーマットによってカスタムが必要になるかと思いますので、自由に合うようにいじってみてください。
では現場から以上です!
4762

